
<"리액트를 다루는 기술" 책 참조>
JSX 란
JSX는 자바스크립트의 확장 문법이며 XML과 매우 비슷합니다.
이런 형식으로 작성한 코드는 브라우저에서 실행되기 전에 코드가 번들링 되는 과정에서 바벨을 사용하여
일반 자바스크립트 형태의 코드로 변환됩니다.
*번들링 : 여러개의 파일 중에 종속성이 존재하는 파일을 하나의 파일로 묶어 패키징을 시키는 과정을 의미합니다.
*바벨 : 최신의 자바스크립트 소스를 이전 단계의 자바스크립트 코드로 변환 해주는 개발 도구 입니다.
JSX 코드
JSX코드는 흔히 볼 수 있는 HTML코드와 비슷합니다. 이점이 JSX의 장점이라고 할 수 있습니다.
function App() {
return(
<div>
Hello <b>react</b>
</div>
);
}
변환 코드
function App() {
return React.createElement("div", null, "Hello", React.createElement("B", null, "react"));
}
JSX코드를 사용하지 않고 변환 코드를 사용한다면 매우 어려울것입니다.
JSX를 사용하면 매우 편하게 UI를 렌더링 할 수 있습니다.
JSX 규칙
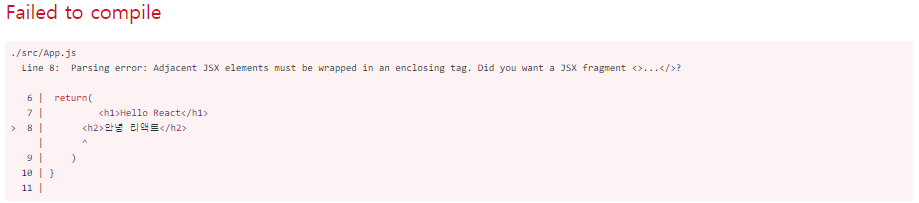
※ 부모 요소 하나로 감싸야 한다.
import React from 'react';
function App() {
return(
<h1>Hello React</h1>
<h2>안녕 리액트</h2>
);
}
위와 같이 에러가 표시됩니다.
올바르게 사용하려면 여러개의 요소를 하나의 부모요소로 묶어줘야 합니다.
import React from 'react';
function App() {
return(
<div>
<h1>Hello React</h1>
<h2>안녕 리액트</h2>
</div>
);
}
※ 자바스크립트 표현
JSX안에서는 자바스크립트 표현식을 쓸 수 있습니다.
import React from 'react';
function App() {
const name = '리액트';
return(
<div>
<h1>Hello {name}</h1>
</div>
)
}
export default App;<위에 사용한 const에 대해서는 따로 포스팅을 하려고 합니다.>
※ if문 대신 조건부 연산자
import React from 'react';
function App() {
const name = '리액트';
return(
<div>
{name === '리액트' ? (<h1>Hello React</h1>) : (<h1>안녕 리액트</h1>)}
</div>
)
}
export default App;※ AND 연산자를 사용한 조건부 렌더링
import React from 'react';
function App() {
const name = '리액트';
return(
<div>
{name === '리액트' && <h1>Hello React</h1>}
</div>
)
}
export default App;※ undefined를 렌더링하지 않기
리액트 컴포넌트에서는 undefined를 반환하여 렌더링하는 상황을 만들면 안됩니다.
import React from 'react';
function App() {
const name = undefined;
return name;
}
export default App;
undefined를 렌더링 할경우 위와 같은 에러 발생!
※ 인라인 스타일링
DOM 요소에 스타일을 적용할 때는 문자열 형태로 넣지 않고 객체 형태로 넣어야 합니다.
import React from 'react';
function App() {
const style = {
backgroundColor : 'black',
color : 'yellow',
fontSize : '25px',
fontWeight : 'bold'
};
return <div stype={style}>React</div>;
}
export default App;위와 같이 background-color 같은 경우에는 카멜 표기법으로 작성해야 합니다. backgroundColor
※ class 대신 className
import React from 'react';
import './App.css';
function App() {
return <div className="react">React</div>;
}
export default App;위의 코드와 같이 css 파일에 react라는 클래스를 불러올떄는 className으로 사용해야 합니다.
※ 꼭 닫아야 하는 태그
<input></input> : JSX에서는 태그를 닫지 않으면 오류가 발생합니다.
<input /> : 태그 사이에 별도의 내용이 들어가지 않는 경우에는 다음과 같이 작성할 수도 있습니다.(self-closing)
※ 주석
{/* 주석 처리*/}
※궁금하신 점은 댓글로 남겨주세요※
※공감이 되셨다면 공감 버튼도 눌러주세요※
'JavaScript > React' 카테고리의 다른 글
| React Babel의 transform-class-properties 문법 (0) | 2020.07.29 |
|---|---|
| React 컴포넌트 (1) | 2019.12.02 |
| Additional logging details can be found in : /npm-debug.log (0) | 2019.11.28 |
| React 프로젝트 생성 (5) | 2019.10.05 |
| JavaScript 라이브러리 React란 및 설치 (0) | 2019.10.04 |
